Trước QuangVietmkt's Blog có giới thiệu đến các bạn thủ thuật tạo recent post dạng ảnh 3 cột đơn giản ( Xem ngay) . Hôm nay mình xin giới thiệu đến các bạn tạo thêm Recent post 3 cột ảnh và tiêu đề đẹp mắt . Thủ thuật này rất thích hợp cho những trang tin tức , chia sẻ, giải trí....
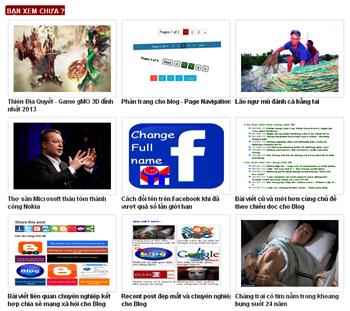
Ảnh minh họa :
Các bước thực hiện :
1. Đăng nhập blogger
2. Chọn mẫu ==> Chỉnh sửa HTML
3.Dán đoạn code bên dưới trước thẻ </head>
<script type='text/javascript'>
//<![CDATA[
imgr=new Array();imgr[0]="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1DZQnozlE1waipYUj43TGpbU6uT50_-OZb6afgm9tnNn2N_J4FLELhChBCp7A02OiNv0jzotp59nHdNnxqaBrQ0lmq9EQJTyHSHpw_Eih-xGoVtNHjCLLJ-fY1gNuGeLU9jmoC06jBSVm/s1600/no-video.gif";showRandomImg=true;aBold=true;summaryPost = 100;summaryPost1 = 200;numposts=6;numposts1=30;numpostsviettin24h1=1;numpostsviettin24h3=6;numpostsviettin24hmoinhat=9;numpostsviettin24h8=8;numpostsviettin24htaichinhcanhan=4;numpostsviettin24htop123=5;numpostsviettin24h4anh=2;numpost5anhnho=5;numpostanhhinho1=1;numpostsviettin24htrai1=5;numpostsviettin24htraitop=4;numpostsviettin24htop2=3;numposts2=10;numposts6=3;Title1="Template blogspot";Title2="WordPress";Title3="Joomla";Title4="Drupal";Title5="Mã nguồn VBB";Title6="PHP";function removeHtmlTag(strx,chop){var s=strx.split("<");for(var i=0;i<s.length;i++){if(s[i].indexOf(">")!=-1){s[i]=s[i].substring(s[i].indexOf(">")+1,s[i].length)}}s=s.join("");s=s.substring(0,chop-1);return s}
function showrecentposts0(json){j=(showRandomImg)?Math.floor((imgr.length+1)*Math.random()):0;img=new Array();for(var i=0;i<numposts;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var pcm;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break}}for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){pcm=entry.link[k].title.split(" ")[0];break}}if("content"in entry){var postcontent=entry.content.$t}else if("summary"in entry){var postcontent=entry.summary.$t}else var postcontent="";postdate=entry.published.$t;if(j>imgr.length-1)j=0;img[i]=imgr[j];s=postcontent;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!=""))img[i]=d;var month=[1,2,3,4,5,6,7,8,9,10,11,12];var month2=["January","February","March","April","May","June","July","August","September","October","November","December"];var day=postdate.split("-")[2].substring(0,2);var m=postdate.split("-")[1];var y=postdate.split("-")[0];for(var u2=0;u2<month.length;u2++){if(parseInt(m)==month[u2]){m=month2[u2];break}}var daystr=m+' '+day+' '+y;var trtd='<div class="crott"><a href="'+posturl+'">'+posttitle+'</a><p>'+removeHtmlTag(postcontent,summaryPost1)+'... </p></div>';document.write(trtd);j++}}function showrecentposts(json){j=(showRandomImg)?Math.floor((imgr.length+1)*Math.random()):0;img=new Array();for(var i=0;i<numposts;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var pcm;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break}}for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){pcm=entry.link[k].title.split(" ")[0];break}}if("content"in entry){var postcontent=entry.content.$t}else if("summary"in entry){var postcontent=entry.summary.$t}else var postcontent="";postdate=entry.published.$t;if(j>imgr.length-1)j=0;img[i]=imgr[j];s=postcontent;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!=""))img[i]=d;var month=[1,2,3,4,5,6,7,8,9,10,11,12];var month2=["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];var day=postdate.split("-")[2].substring(0,2);var m=postdate.split("-")[1];var y=postdate.split("-")[0];for(var u2=0;u2<month.length;u2++){if(parseInt(m)==month[u2]){m=month2[u2];break}}var daystr=day+' '+m+' '+y;var trtd='<a href="'+posturl+'"><img src="'+img[i]+'"/></a>';document.write(trtd);j++}}
function showrecentposts2(json){j=(showRandomImg)?Math.floor((imgr.length+1)*Math.random()):0;img=new Array();for(var i=0;i<numposts1;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var pcm;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break}}for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){pcm=entry.link[k].title.split(" ")[0];break}}if("content"in entry){var postcontent=entry.content.$t}else if("summary"in entry){var postcontent=entry.summary.$t}else var postcontent="";postdate=entry.published.$t;if(j>imgr.length-1)j=0;img[i]=imgr[j];s=postcontent;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!=""))img[i]=d;var month=[1,2,3,4,5,6,7,8,9,10,11,12];var month2=["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];var day=postdate.split("-")[2].substring(0,2);var m=postdate.split("-")[1];var y=postdate.split("-")[0];for(var u2=0;u2<month.length;u2++){if(parseInt(m)==month[u2]){m=month2[u2];break}}var daystr=day+' '+m+' '+y;var trtd='<li class="car"><div class="thumb"><a href="'+posturl+'"><img width="170" height="128" src="'+img[i]+'"/></a></div><a class="slider_title" href="'+posturl+'">'+posttitle+'</a></li>';document.write(trtd);j++}}
function showrecentpostsplay(json){j=(showRandomImg)?Math.floor((imgr.length+1)*Math.random()):0;img=new Array();for(var i=0;i<numposts1;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var pcm;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break}}for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){pcm=entry.link[k].title.split(" ")[0];break}}if("content"in entry){var postcontent=entry.content.$t}else if("summary"in entry){var postcontent=entry.summary.$t}else var postcontent="";postdate=entry.published.$t;if(j>imgr.length-1)j=0;img[i]=imgr[j];s=postcontent;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!=""))img[i]=d;var month=[1,2,3,4,5,6,7,8,9,10,11,12];var month2=["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];var day=postdate.split("-")[2].substring(0,2);var m=postdate.split("-")[1];var y=postdate.split("-")[0];for(var u2=0;u2<month.length;u2++){if(parseInt(m)==month[u2]){m=month2[u2];break}}var daystr=day+' '+m+' '+y;var trtd='<li class="car"><div class="thumb"><a href="'+posturl+'"><span class="play-dong"></span><img width="170" height="128" src="'+img[i]+'"/></a></div><a class="slider_title" href="'+posturl+'">'+posttitle+'</a></li>';document.write(trtd);j++}}
function showrecentposts1(json){j=(showRandomImg)?Math.floor((imgr.length+1)*Math.random()):0;img=new Array();for(var i=0;i<numposts2;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var pcm;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break}}for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){pcm=entry.link[k].title.split(" ")[0];break}}if("content"in entry){var postcontent=entry.content.$t}else if("summary"in entry){var postcontent=entry.summary.$t}else var postcontent="";postdate=entry.published.$t;if(j>imgr.length-1)j=0;img[i]=imgr[j];s=postcontent;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!=""))img[i]=d;var month=[1,2,3,4,5,6,7,8,9,10,11,12];var month2=["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];var day=postdate.split("-")[2].substring(0,2);var m=postdate.split("-")[1];var y=postdate.split("-")[0];for(var u2=0;u2<month.length;u2++){if(parseInt(m)==month[u2]){m=month2[u2];break}}var daystr=day+' '+m+' '+y;var trtd='<div class="column"><a href="'+posturl+'"><span class="play-button"></span><img class="column_img" src="'+img[i]+'"/></a><h2><a href="'+posturl+'">'+posttitle+'</a></h2></div>';document.write(trtd);j++}}
function showrecentposts6(json){j=(showRandomImg)?Math.floor((imgr.length+1)*Math.random()):0;img=new Array();document.write('<ul>');for(var i=0;i<numposts6;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var pcm;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break}}for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){pcm=entry.link[k].title.split(" ")[0];break}}if("content"in entry){var postcontent=entry.content.$t}else if("summary"in entry){var postcontent=entry.summary.$t}else var postcontent="";postdate=entry.published.$t;if(j>imgr.length-1)j=0;img[i]=imgr[j];s=postcontent;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!=""))img[i]=d;var month=[1,2,3,4,5,6,7,8,9,10,11,12];var month2=["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];var day=postdate.split("-")[2].substring(0,2);var m=postdate.split("-")[1];var y=postdate.split("-")[0];for(var u2=0;u2<month.length;u2++){if(parseInt(m)==month[u2]){m=month2[u2];break}}var daystr=day+' '+m+' '+y;var trtd=' <li class="featuredPost2"><a href="'+posturl+'"><img width="107" height="80" class="alignleft" src="'+img[i]+'"/></a><div class="entry-title"><a href="'+posturl+'">'+posttitle+'</a></div>'+removeHtmlTag(postcontent,summaryPost)+'...</li>';document.write(trtd);j++}document.write('</ul>')}
var relatedTitles=new Array();var relatedTitlesNum=0;var relatedUrls=new Array();var thumburl=new Array();function related_results_labels_thumbs(json){for(var i=0;i<json.feed.entry.length;i++){var entry=json.feed.entry[i];relatedTitles[relatedTitlesNum]=entry.title.$t;try{thumburl[relatedTitlesNum]=entry.gform_foot.url}catch(error){s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl[relatedTitlesNum]=d}else thumburl[relatedTitlesNum]='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1DZQnozlE1waipYUj43TGpbU6uT50_-OZb6afgm9tnNn2N_J4FLELhChBCp7A02OiNv0jzotp59nHdNnxqaBrQ0lmq9EQJTyHSHpw_Eih-xGoVtNHjCLLJ-fY1gNuGeLU9jmoC06jBSVm/s1600/no-video.gif'}if(relatedTitles[relatedTitlesNum].length>35)relatedTitles[relatedTitlesNum]=relatedTitles[relatedTitlesNum].substring(0,35)+"...";for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){relatedUrls[relatedTitlesNum]=entry.link[k].href;relatedTitlesNum++}}}}function removeRelatedDuplicates_thumbs(){var tmp=new Array(0);var tmp2=new Array(0);var tmp3=new Array(0);for(var i=0;i<relatedUrls.length;i++){if(!contains_thumbs(tmp,relatedUrls[i])){tmp.length+=1;tmp[tmp.length-1]=relatedUrls[i];tmp2.length+=1;tmp3.length+=1;tmp2[tmp2.length-1]=relatedTitles[i];tmp3[tmp3.length-1]=thumburl[i]}}relatedTitles=tmp2;relatedUrls=tmp;thumburl=tmp3}function contains_thumbs(a,e){for(var j=0;j<a.length;j++)if(a[j]==e)return true;return false}function printRelatedLabels_thumbs(){for(var i=0;i<relatedUrls.length;i++){if((relatedUrls[i]==currentposturl)||(!(relatedTitles[i]))){relatedUrls.splice(i,1);relatedTitles.splice(i,1);thumburl.splice(i,1);i--}}var r=Math.floor((relatedTitles.length-1)*Math.random());var i=0;if(relatedTitles.length>0)document.write('<h2>'+relatedpoststitle+'</h2>');document.write('<div style="clear: both;"/>');while(i<relatedTitles.length&&i<20&&i<maxresults){document.write('<a style="text-decoration:none;margin:0 8px 10px 5px;float:left;;border:0px solid #ccc;box-shadow:0 0 4px #bbb;-moz-box-shadow:0 0 4px #bbb;-webkit-box-shadow:0 0 4px #bbb;');if(i!=0)document.write('"');else document.write('"');document.write(' href="'+relatedUrls[r]+'"><div class="play-button"><img class="maskolis_img" src="'+thumburl[r]+'"/><br/></div><div style="width:162px;color:#333;height:35px;text-align:center;margin:0px 5px; font:bold 12px Arial; line-height:14px;">'+relatedTitles[r]+'</div></a>');if(r<relatedTitles.length-1){r++}else{r=0}i++}document.write('</div>');relatedUrls.splice(0,relatedUrls.length);thumburl.splice(0,thumburl.length);relatedTitles.splice(0,relatedTitles.length)}
//]]>
</script>4. Chèn đoạn Css bên dưới trước thẻ ]]></b:skin>
#viettin24h-anhhinho li {float: left;list-style: none;height:190px;width: 212px;overflow: hidden;margin-left: 10px;}
#viettin24h-anhhinho img {float: left;width:190px;height:130px}
#viettin24h-anhhinho a {float: center;overflow: hidden;color: #333;font: BOLD 12PX ARIAL;width: 218px;}
#viettin24h-anhhinho a.slider_title {float: left !important;}5. Đặt dưới chân bài viết các bạn tìm đến 1 trong các thẻ
<div class='post-footer-line post-footer-line-1'>
<div class='post-footer-line post-footer-line-2'>
<div class='post-footer-line post-footer-line-3'> Dán code bên dưới sau thẻ vừa tìm được<div class='design-viettin24h-box3'>
<div style='width: 660px;margin-left:5px;border-bottom: 0px solid #9F0100;margin-bottom: 5px;margin-top: 10px;'>
<div style=' height: 19px; display: inline-block; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; background-color:#9F0100'>
<div style='font-size: 14px; font-weight: bold; color: #fff;padding-top: 2px; background:none;height: 19px;float:left;padding-left: 3px;box-shadow: 0px 1px #ECECEC;'>
<a href='' style='color:#fff;'>
<span class='newstit' style='color:#fff'>BẠN XEM CHƯA ? </span>
</a>
</div>
<div style='width: 10px; background:#FFF url();height: 19px; float: right'>
</div>
</div>
</div>
<div id='ads2-viet4'>
<div id='viettin24h-anhhinho'>
<script>
document.write("<script src=\"http://quangvietmkt.blogspot.com.com/feeds/posts/default?max-results="+numpostsviettin24hmoinhat+"&orderby=published&alt=json-in-script&callback=showrecentpostsplay\"><\/script>");
</script>
</div>
</div>
</div>Chú ý : Ở trên mình làm áp dụng cho cả Blog, nếu bạn nào muốn áp dụng cho từng nhãn thì thay :
http://quangvietmkt.blogspot.com/feeds/posts/default?max-resultsthành
http://quangvietmkt.blogspot.com/feeds/posts/default/-/ten nhan?max-results
và thay ten nhan cho phù hợp
Mình đã đổi màu các thông số để các bạn có thể điều chỉnh cho phù hợp với Blog của mình
Chúc các bạn thành công .








.jpg)
